Уроки Фотошоп онлайн - Создаём 3D фото

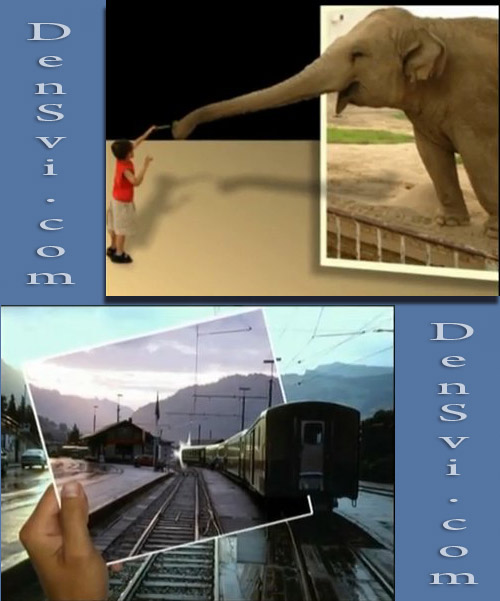
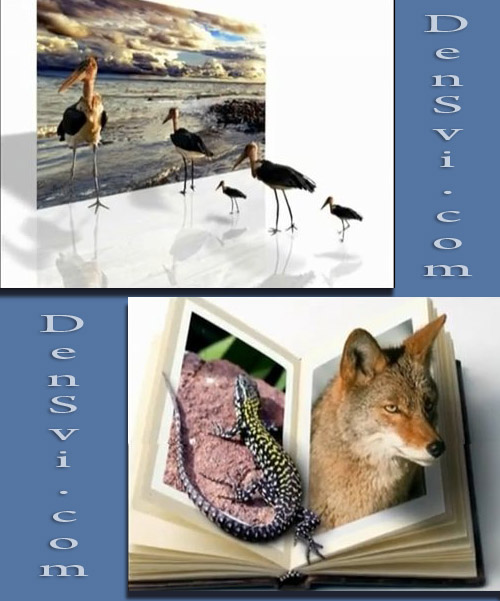
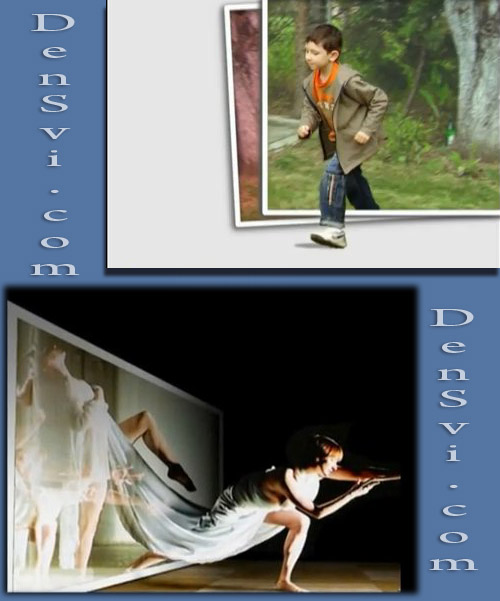
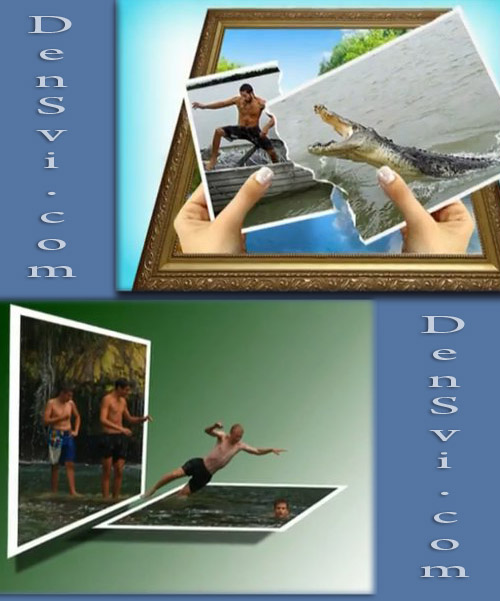
Давайте научимся создавать эффект объёмного изображения, когда находящийся на снимке объект
как-бы выходит за пределы фото. Техника создания такого эффекта довольно проста.
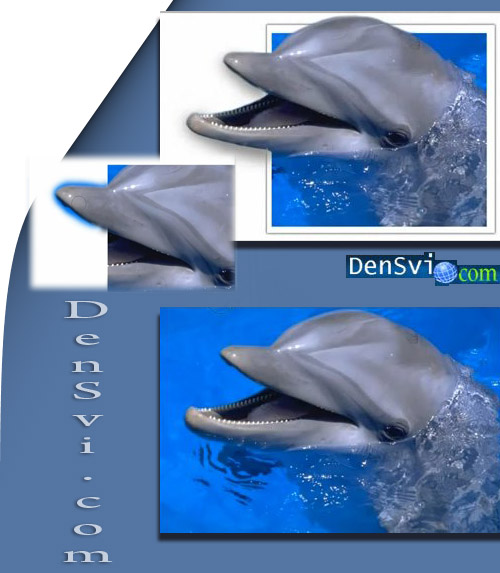
Приступим. Мы взяли фотографию с дельфином.
В палитре слоёв создадим копию фото - Ctrl-J - фоновый слой, который сразу отключаем. Затем создаём новенький слой и внедряем его между двумя имеющимися. Alt-backspace комбинаций зальём белым цветом вновь образованный слой. Мы создали цвет нашего будущего фона. Его всегда можно сменить.

С помощью выделения создадим область рамки. Перейдём на слой верхний, возьмём инструмент прямоугольное выделение и создадим рамку. Основываясь на этой рамке мы и создадим эффект объёмности. Перейдём в слои и к первому - он верхний применим маску. Так как работать будем в маске - помните - работа будет с кисточкой белого или совершенно чёрного цвета.
Воспользовавшись кисточкой восстановим элементы, которые отрезались после применения маски. Ctrl+ увеличиваем масштаб, выбираем - белый цвет, как основной и восстанавливаем участки. Ctrl- уменьшим масштаб. Перейдя вновь на чёрный основной подправим окантовку оставшуюся от воды. Изменим размер кисточки, её жёсткость, чтобы максимально уменьшить себе труд.
Для большей реалистичности вокруг создадим рамочку. Перейдём в палитру слоёв, переключимся на слой два и при помощи прямоугольного выделения вокруг фотографии создадим рамку. Выделением отметим будущую рамочку, далее выделение копируем на новенький слой - жмём Ctrl-J. Заходим в стили слоя - двойной клик на слое три и в открывшемся окне, напротив слова тень, отмечаем галочку. Появилась теневая обводка вокруг только что созданной рамки. Используя параметры смещения размаха и размера меняем настройки тени по вкусу. И определившись жмём ОК. Чтобы придать ещё большей реалистичности - можно попробовать отбросить тень на белый фон. В палитре слоёв создаём новый слой. Назовём все слои. Переключившись на слой с тенью, берём обычную кисть серого оттенка, обязательно, с мягкими краями и рисуем контур будущей тени. Затем заходим в меню - фильтры, выбираем - размытие и далее - размытие по Гауссу. Смотрим на изображение и изменяем интенсивность размытия. Главное, чтобы не было резких переходов у тени.
Чтобы изменить белый фон на любой выбранный, необходимо зайти в палитру слоёв, выбрать слой с фоном, затем отметить желаемый цвет - Alt-Baclspace - залить его. Используя такой технику Вы сможете придать любой фотографии выгодный вид. Особенно хороши динамичные фотографии с присутствием движения.