Анимация с помощью Фотошопа на примере открытки к 23 февраля

В этом уроке усвоим новые приёмы - научимся делать анимационную открытку.
И раз мы празднуем День Защитника, рассмотрим Фотошоп приёмы на примере
открытки к 23 февраля. Будем использовать возможность повторения трансформации.
Создаём основу анимационной открытки
Вначале откроем новый файл с разрешением 1200х1200, RGB - белый.
Сделаем растяжку от красного до тёмно-красного. Сменим местами ярко красный
и тёмно-красный. Переходим к инструменту градиент - радиальное размытие.
Примерно от центра нашего документа ведём к краю, можно выйти немного за край.
Создали бордовый фон, таким образом. Создадим новенький слой.
Здесь нужно сделать солнышко. Применим прямоугольная область инструментом.
Рисуем палочку и закрашиваем её оранжевым цветом, применяя Alt +Backspace.
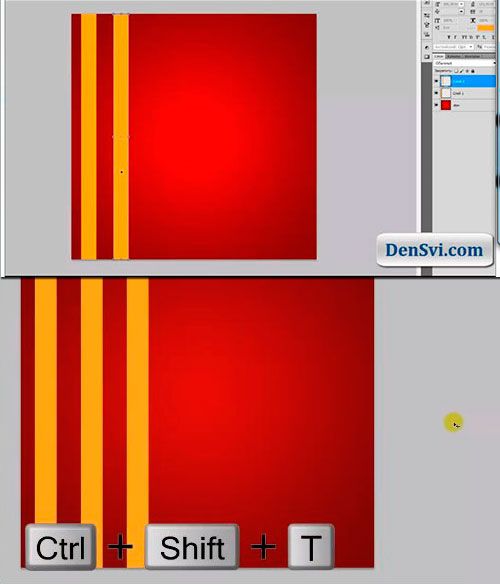
Затем, используя инструмент Перемещение дублируем нашу оранжевую палочку
нажатием Ctrl+J клавиш. Вызываем Ctrl-T клавишами трансформацию.
Удерживаем Shift и двигаем второй наш объект на ширину полоски.
После этого последний слой дублируем клавиши - Ctrl+J и 
повторяем трансформирование нажимая клавиши Ctrl+Shift+T.
Что означает повтор операции. Таким способом заполняем одинаковыми
оранжевыми столбиками или полосками всё поле.
Выравниваем все столбики, чтобы в середине точно получился оранжевый.
Применяем фильтр - искажение полярных координат и получаем наше солнышко.
Затем нам нужно поместить сюда звезду, которую мы находим в поиске.
Копируем понравившуюся, немного уменьшаем и помещаем в центр нашего
солнышка и выделяем обводкой.
Нам остаётся только сделать надпись - С Днём Защитника Отечества.
Надписываем открытку для мужчин
Выбираем подходящий шрифт и отцентровываем эту надпись.
Делаем ей обводочку, используя градиент, применим Тиснение.
Желательно сделать нашу надпись более яркой и разноцветной.
Контур глянца мы сделаем конусом и наложим градиент, чтобы был блик.
Создадим из фона анимацию для открытки
Переходим на фоновый слой нашей открытки. Овальная область инструментом
из центра зажав Alt ведём выделение. При нажатии на Shift круг будет рисоваться
пропорционально. Не доводя до конца отпускаем клавишу мышки.
Теперь растушуем наш фон, чтобы граница между лучами и фоном была не резкой.
Правой клавишей, как обычно, вызовем меню и левой выберем - Растушёвку ( 50-100-150 ).
Я выбрал 75. Удалим лишнее.
Сделаем инверсию выделения клавишами Ctrl-Shift-I и жмём Delete.
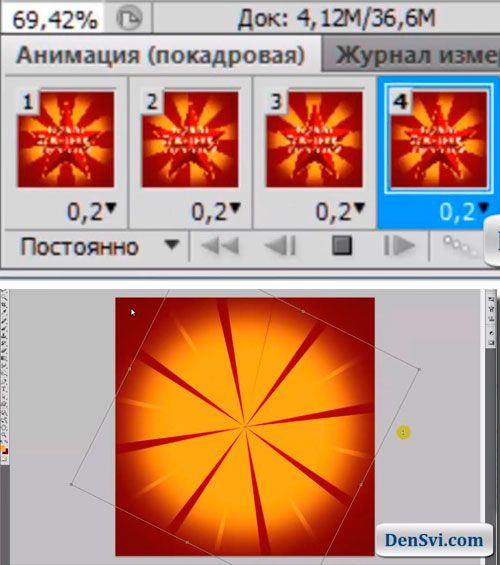
Мне понадобилось дважды нажимать Delete. Определимся на какой минимально
достаточный угол повернуть картинку, чтобы движение смотрелось
как-будто бегает по кругу. Дублируем Ctrl-J , 
вызываем трансформацию Ctrl-T.
Далее поворачиваем настолько, чтобы первый лучик закрыл второй.
Это где-то 44 возможно у Вас 45 градусов. Значит - нам нужно, чтобы на четырёх
кадрах нашей анимации у нас прошло 44 градуса. Каждый кадр 44 делим
на 4 - мы поворачиваем на 11 градусов. Второй поворачиваем сразу Ctrl-T
и ставим 11 градусов - дублируем слой. И его вновь поворачиваем на 11 градусов.
Используем волшебное сочетание клавиш теперь знакомых - Ctrl-Shift-T
и повторяем трансформацию.
Создадим бегающий блик для надписи
Дублируем слой с надписью трижды - создаём четыре кадра.
Отключим 2 верхних и исходный слои. Перейдём ко второму дублированному слою
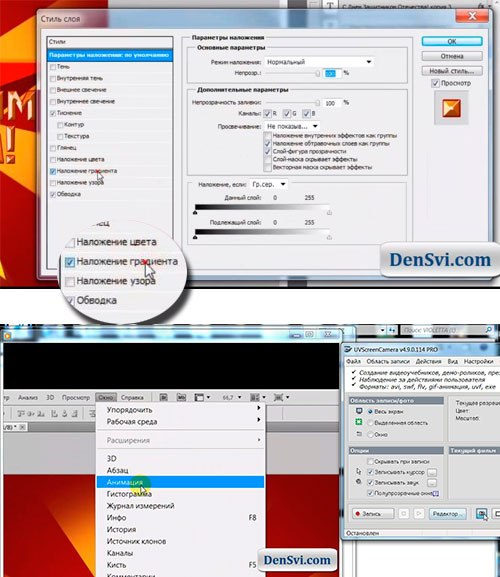
для создания блика сдвинутого вправо. Двойной щелчок на выбранном слое. 
Переходим на Наложение градиента. И просто двигаем его.
Третий кадр - всё также. В четвёртом кадре в самый конец тащим наш блик.
Расставим созданные кадры
Вызываем из Окна - Анимацию. Включаем кадры.
Ставим время на 0.2 секунды и проверяем.
Открытка с анимацией к 23 февраля готова !
Ниже видеоурок.